为了让网页直接生成添加到手机主屏幕的代码,您需要在网页中添加一些特定的 HTML 代码。例如,您可以使用以下代码:
<a href="javascript:void(0);" onclick="addToHomeScreen();">
点击这里,将本网页添加到主屏幕
</a>
<script>
function addToHomeScreen() {
var a2hsBtn = document.querySelector(".ad2hs-prompt");
a2hsBtn.style.display = "block";
a2hsBtn.addEventListener("click", addToHome);
}
function addToHome() {
var a2hsBtn = document.querySelector(".ad2hs-prompt");
a2hsBtn.style.display = "none";
var a2hsSkip = document.querySelector(".ad2hs-skip");
a2hsSkip.style.display = "none";
var a2hsBranding = document.querySelector(".ad2hs-branding");
a2hsBranding.style.display = "none";
var a2hsLauncher = document.querySelector(".ad2hs-launcher");
a2hsLauncher.style.display = "block";
deferredPrompt.prompt();
deferredPrompt.userChoice.then(function(choiceResult) {
deferredPrompt = null;
});
}
</script>这段代码包含了一个文本链接,用户点击该链接时会触发一个 JavaScript 函数,该函数会显示一个提示框,提示用户是否将网页添加到主屏幕。用户确认后,该网页就会被添加到主屏幕上。
请注意,上述代码仅供参考,您可能需要根据自己的需求进行修改。
<a href="javascript:void(0);" onclick="addToHomeScreen();">
点击这里,将本网页添加到主屏幕
</a>
<script>
function addToHomeScreen() {
var a2hsBtn = document.querySelector(".ad2hs-prompt");
a2hsBtn.style.display = "block";
a2hsBtn.addEventListener("click", addToHome);
}
function addToHome() {
var a2hsBtn = document.querySelector(".ad2hs-prompt");
a2hsBtn.style.display = "none";
var a2hsSkip = document.querySelector(".ad2hs-skip");
a2hsSkip.style.display = "none";
var a2hsBranding = document.querySelector(".ad2hs-branding");
a2hsBranding.style.display = "none";
var a2hsLauncher = document.querySelector(".ad2hs-launcher");
a2hsLauncher.style.display = "block";
deferredPrompt.prompt();
deferredPrompt.userChoice.then(function(choiceResult) {
deferredPrompt = null;
});
}
</script>如果您不是用户,而是程序员,您可以通过添加特定的 HTML 代码来让网页直接生成添加到手机主屏幕的代码。您可以参考上文中的代码示例,并进行相应的修改。
同时,您也可以使用 Web App Manifest 来为您的网页添加添加到主屏幕的功能。Web App Manifest 是一种 JSON 格式的文件,用于描述网页的一些基本信息,比如网页的名称、图标、启动方式等。您可以在网页的 head 标签中添加一个 link 标签,将 Web App Manifest 的 URL 指向您的网页。例如:
<link rel="manifest" href="https://www.example.com/manifest.json">
然后,您可以在 manifest.json 文件中定义一些相关属性,以便描述网页。例如:
{
"name": "My Awesome Web App",
"short_name": "Awesome App",
"start_url": "./index.html",
"display": "standalone",
"background_color": "#fff",
"theme_color": "#fff",
"icons": [
{
"src": "./icon.png",
"sizes": "192x192",
"type": "image/png"
}
]
}在这个示例中,我们为网页定义了一些基本属性,比如网页的名称、短名称、启动地址、显示方式等。通过这些属性,用户可以将网页添加到手机主屏幕上,并以“独立”模
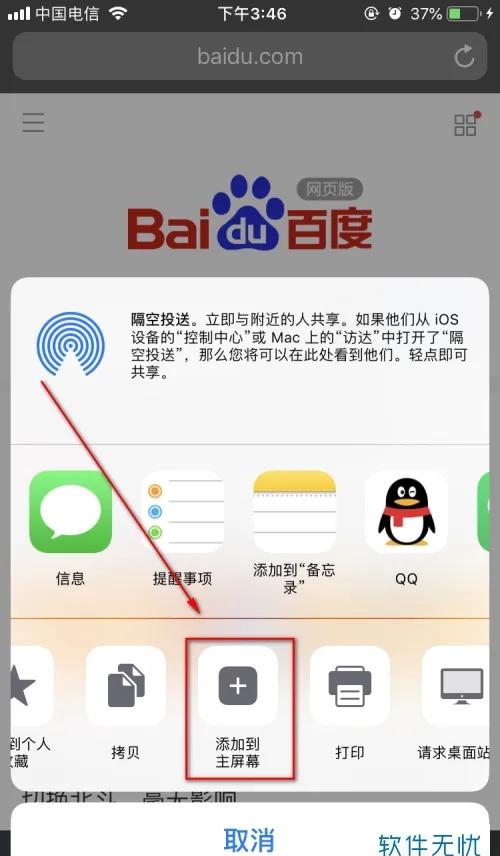
非常好!如果您想尝试将网页添加到手机主屏幕,可以按照上述方法进行操作。您可以先添加一些 HTML 代码,然后通过点击相应的按钮来触发添加到主屏幕的操作。或者,您也可以使用 Web App Manifest 来描述网页,并让用户在访问网页时进行添加。
如果您遇到任何问题,可以随时联系我。愿您的尝试顺利!